브레이브걸스·SG워너비 등 역주행에도 시장 침체 영향
음악업계 양극화 줄이기 위한 고민 필요
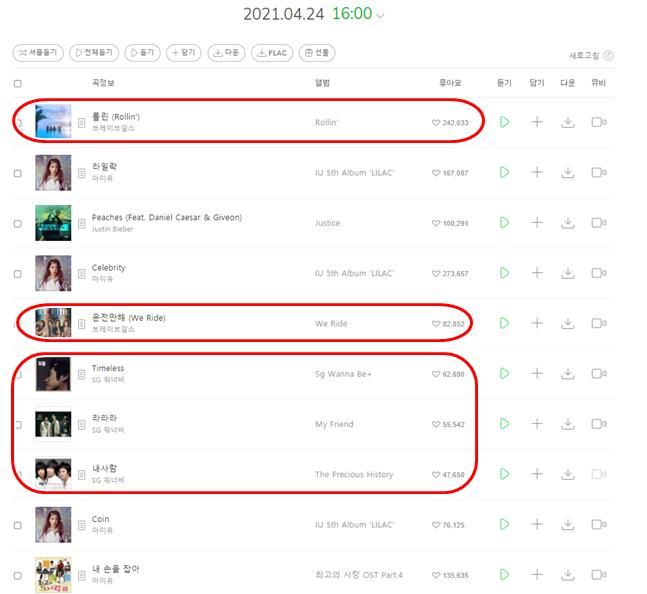
 ⓒ멜론
ⓒ멜론
“아마 지금 ‘무한도전 가요제’ 음원이 나오면 어떨 것 같아요? 모르긴 몰라도 한 달은 갈 걸요.”
현재 음원 시장을 본 한 가요 관계자의 말이다. 앞서 ‘무한도전 가요제’의 음원은 발매 당시 약 2주 가량 차트 상위에 머물렀다. 그런데 음원 이용량이 현저히 떨어진 현재의 경우라면, 방송을 통해 유입되는 힘이 더 강하게 작용할 거란 의견이다.
가온차트에 따르면 올해 1분이 음원 이용량 400(1위부터 400위까지 이용량 합계)은 전년 동기에 비해 19.5% 감소했다. 지난해 4분기 이후부터 이용량 감소 폭이 커지면서 코로나19 발생 이후 분기별 최저치 기록이다.
가온차트는 이런 현상을 코로나 이후 음악 소비자들의 물리적 음악 이용 시간 감소, 가수들의 컴백 활동이 원활하지 못한 점, 콘서트 중단에 따른 팬들의 소비 형태 변화 등 복합적인 영향에 따른 것으로 분석했다.
사실 음원 시장 자체가 방송이나 유튜브 콘텐츠 등 외부 요인에 영향을 받을 수밖에 없는 구조이긴 하지만, 시장이 침체하면서 외부 요인에 차트가 크게 출렁거리는 현상이 더 또렷하게 드러난다. 최근 큰 화제를 모은 브레이브걸스와 SG워너비의 역주행 신화에도 음원 시장의 침체가 어느 정도 영향을 미쳤다고 볼 수 있다.
현재 멜론 24Hits 차트(4월 24일 오후 4시 기준)에 따르면 SG워너비는 지난 17일 ‘놀면 뭐하니’ 방송 이후 청취자수가 폭발적으로 증가하면서, 대표 히트곡인 ‘타임리스’(Timeless)가 6위, ‘라라라’ 7위, ‘내사람’ 8위, ‘살다가’ 17위, ‘죄와벌’ 56위, ‘아리랑’ 70위 등 총 6곡이 100위 안에 진입했다. SG워너비의 곡들은 ‘놀면 뭐하니’ 방송 전에 비해 스트리밍 건수가 ‘내사람’ 2167%, ‘타임리스’ 2098%, ‘살다가’ 1612% 증가하는 등 매일 폭발적인 증가속도를 보이고 있다.
특히 ‘타임리스’의 경우 지난 2004년 발매된 후 17년 만에 재조명 받고 있다. ‘살다가’와 ‘죄와벌’도 2005년, ‘내사람’ 2006년, ‘아리랑’ 2007년, ‘라라라’ 2008년 공개된 노래들로 오랜 시간을 거쳐 다시금 주목을 받고 있는 상황이다. 방송 이후 ‘놀면 뭐하니?’ 공식 유튜브 채널에 공개된 ‘내사람’ 라이브 영상이 3일 만에 무려 468만뷰, ‘살다가’ 342만뷰, ‘타임리스’ 321만뷰, ‘라라라 258만뷰’, 아리랑‘ 172만뷰 등을 기록하면서, 이 인기가 음악차트로까지 연결된 셈이다.
역주행 곡은 물론, 아이유를 제외하면 최근 발매된 대작 음원이 손에 꼽을 정도로 적다. 이에 따라 지난해 8월 발매된 방탄소년단의 ‘다이너마이트’나 지난해 화제가 됐던 웹툰 OST 등이 여전히 차트 상위권에 머물고 있다.
결국 코로나19로 가요계가 위축되면서 새로운 음원 발매에도 소극적일 수밖에 없고, 새로운 콘텐츠가 없는 음원 시장이 더 이상 이용자들에게 매력적인 공간이 되지 못하면서 음원 시장의 기초체력이 바닥을 친 셈이다. 탄탄하게 지탱이 되지 않고 있는 차트는 결국 정체되거나, 외부의 환경에 따라 크게 요동칠 수밖에 없다. 관계자들은 음원 시장의 침체는 곧, 대형 팬덤을 가진 가수들과 상대적으로 팬덤이 약한 가수들의 양극화를 보여주는 것이라는 지적이다.
한 관계자는 “팬덤형 가수들의 경우는 온라인 콘서트를 통해 전 세계적으로 활동이 이어지면서 음원은 물론, 피지컬 앨범 역시 호황을 이룬다. 그러나 팬덤이 약한 가수들의 경우 경제적으로 취약한 상태로 콘서트는 물론 음원 발매에도 소극적일 수밖에 없다. 결국 코로나19가 끝나지 않는 이상 음원시장의 침체는 계속될 것”으로 내다봤다. 그러면서 “음원 시장의 회복을 위해서는 기본적으로 업계의 양극화를 줄일 수 있는 방법을 먼저 고민해야 할 시점”이라고 덧붙였다.
0
0
기사 공유

댓글
-
최신순
-
찬성순
-
반대순
 실시간 랭킹뉴스
실시간 랭킹뉴스
댓글 쓰기